Módulo 4
"DOM, arrays, eventos y depuración"
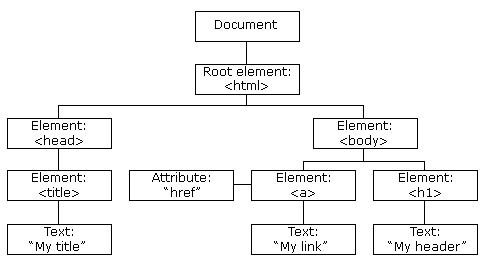
El DOM (Document Object Model) en JavaScript es una representación en forma de árbol de un documento HTML o XML que se carga en un navegador web. El DOM es una interfaz de programación de aplicaciones (API) que permite a los programadores acceder y manipular los elementos, atributos y contenido del documento web de manera dinámica.

El DOM permite a los desarrolladores escribir scripts que interactúen con la página web, lo que permite que la página web responda a las acciones del usuario. Por ejemplo, un programador puede usar JavaScript para modificar el contenido de una página web en tiempo real, cambiar la apariencia de la página, agregar o eliminar elementos, y responder a eventos del usuario, como hacer clic en un botón.
Arreglos/Arrays

Un array es una estructura de datos que nos permite almacenar y acceder a múltiples valores utilizando un solo identificador. Un array se define utilizando corchetes y los valores dentro del array se separan por comas. Por ejemplo:
const numeros = [1, 2, 3, 4, 5];
const = nombres = ["Juan", "María", "Pedro", "Luisa"]
En el ejemplo anterior, numeros es un array que contiene cinco valores numéricos y nombres es un array que contiene cuatro valores de tipo string.
Podemos acceder a los valores de un array utilizando su índice. En JavaScript, los índices de los arrays comienzan en cero, por lo que el primer elemento de un array tiene un índice de 0, el segundo tiene un índice de 1, y así sucesivamente. Por ejemplo:
console.log(numeros[0]); // en la consola mostrará el valor 1
console.log(nombres[2]); // en la consola mostrará el valor "Pedro"
Además de los índices, podemos utilizar algunos métodos integrados de los arrays para manipularlos. Algunos de los métodos los veremos en los siguientes videos.
Eventos y métodos
En JavaScript, los eventos son acciones que ocurren en la página web, como hacer clic en un botón o desplazar el cursor del mouse sobre un elemento. Los métodos son funciones que se pueden llamar en un objeto o elemento específico en la página web.
A continuación les compartimos una lista de eventos (no es necesario aprendérselos de memoria, simplemente que sepan como funcionan):
|
Tipo de evento |
Nombre con prefijo on (eliminar cuando proceda) |
Descripción aprenderaprogramar.com |
|
Relacionados con el ratón |
onclick |
Click sobre un elemento |
|
ondblclick |
Doble click sobre un elemento |
|
|
onmousedown |
Se pulsa un botón del ratón sobre un elemento |
|
|
onmouseenter |
El puntero del ratón entra en el área de un elemento |
|
|
onmouseleave |
El puntero del ratón sale del área de un elemento |
|
|
onmousemove |
El puntero del ratón se está moviendo sobre el área de un elemento |
|
|
onmouseover |
El puntero del ratón se sitúa encima del área de un elemento |
|
|
onmouseout |
El puntero del ratón sale fuera del área del elemento o fuera de uno de sus hijos |
|
|
onmouseup |
Un botón del ratón se libera estando sobre un elemento |
|
|
contextmenu |
Se pulsa el botón derecho del ratón (antes de que aparezca el menú contextual) |
|
|
Relacionados con el teclado |
onkeydown |
El usuario tiene pulsada una tecla (para elementos de formulario y body) |
|
onkeypress |
El usuario pulsa una tecla (momento justo en que la pulsa) (para elementos de formulario y body) |
|
|
onkeyup |
El usuario libera una tecla que tenía pulsada (para elementos de formulario y body) |
|
|
Relacionados con formularios |
onfocus |
Un elemento del formulario toma el foco |
|
onblur |
Un elemento del formulario pierde el foco |
|
|
onchange |
Un elemento del formulario cambia |
|
|
onselect |
El usuario selecciona el texto de un elemento input o textarea |
|
|
onsubmit |
Se pulsa el botón de envío del formulario (antes del envío) |
|
|
onreset |
Se pulsa el botón reset del formulario |
|
|
Relacionados con ventanas o frames |
onload |
Se ha completado la carga de la ventana |
|
onunload |
El usuario ha cerrado la ventana |
|
|
onresize |
El usuario ha cambiado el tamaño de la ventana |
|
|
Relacionados con animaciones y transiciones |
animationend, animationiteration, animationstart, beginEvent, endEvent, repeatEvent, transitionend |
|
|
Relacionados con la batería y carga de la batería |
chargingchange, chargingtimechange, dischargingtimechange, levelchange |
|
|
Relacionados con llamadas tipo telefonía |
alerting, busy, callschanged, connected, connecting, dialing, disconnected, disconnecting, error, held, holding, incoming, resuming, statechange |
|
|
Relacionados con cambios en el DOM |
DOMAttrModified, DOMCharacterDataModified, DOMContentLoaded, DOMElementNameChanged, DOMNodeInserted, DOMNodeInsertedIntoDocument, DOMNodeRemoved, DOMNodeRemovedFromDocument, DOMSubtreeModified |
|
|
Relacionados con arrastre de elementos (drag and drop) |
drag, dragend, dragenter, dragleave, dragover, dragstart, drop |
|
|
Relacionados con video y audio |
audioprocess, canplay, canplaythrough, durationchange, emptied, ended, ended, loadeddata, loadedmetadata, pause, play, playing, ratechange, seeked, seeking, stalled, suspend, timeupdate, volumechange, waiting, complete |
|
|
Relacionados con la conexión a internet |
disabled, enabled, offline, online, statuschange, connectionInfoUpdate |
|
|
Otros tipos de eventos |
Hay más tipos de eventos: relacionados con la pulsación sobre pantallas, uso de copy and paste (copiar y pegar), impresión con impresoras, etc. |
|
