Módulo 6
"Diseño Responsive"

El diseño web adaptable o responsive design es un conceptoque lleva ya unos años, el cual se ha venido aplicado con la finalidad de alcanzar una correcta funcionalidad de las interfaces en cualquier dispositivo, ya sea un ordenador de escritorio, un móvil, un tablet, etc.

Entendemos como sitios web responsive, aquellos que están diseñados y desarrollados para la navegación desde cualquier dispositivo y resolución de pantalla. Es decir, desde cualquier teléfono podemos acceder a una versión optimizada de dicha web, sin tener la necesidad de descargar o instalar alguna aplicación.
Resumiendo, se trata de diseñar una página web para varias resoluciones de pantalla. 📲
A continuación tienes un iframe nuevamente de CodePen para ver la forma en que se comporta las media queries en CSS, la diferencia con este iframe es que es editable para que puedas realizar tus pruebas y analizar el código con su edición.
Mobile First
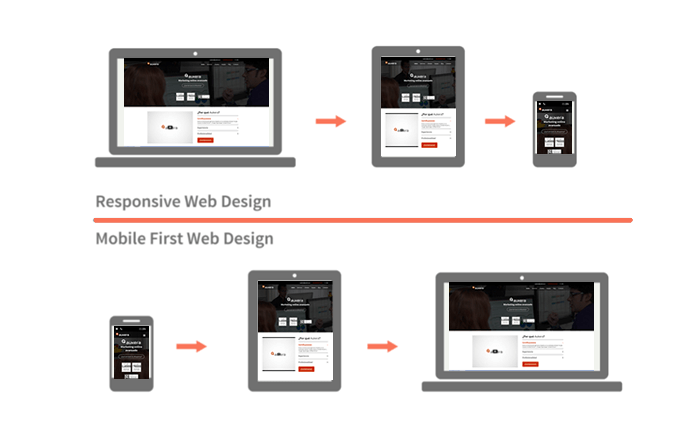
Ya vimos lo que es el Diseño Responsive de adaptación de dispositivos como de escritorio a celular, por otro lado, tenemos el enfoque Mobile First que se refiere a diseñar primero para dispositivos móviles y luego expandir el diseño para adaptarse a pantallas más grandes. Esto se debe a que cada vez más personas acceden a internet a través de dispositivos móviles, por lo que es importante que el diseño de un sitio web se adapte adecuadamente a las pantallas más pequeñas de estos dispositivos.

La importante presencia del Meta Viewport en HTML
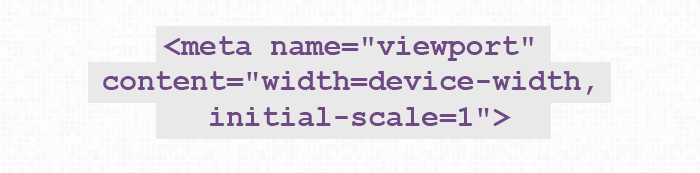
La mayoría de los navegadores utilizados en dispositivos móviles, escalan las páginas HTML en base a un ancho fijo el cual las ajusta para que quepan en la pantalla que las despliega. Este metatag debe ser incluido dentro de la etiqueta “head” del html y debe ser representado de la siguiente manera:

🎉Felicidades Desarrollador y Desarrolladora Web por llegar hasta el final del curso!